UIUX 디자이너, 프론트엔드 학습 일지
UIUX 디자이너, 프론트엔드 학습_CSS 03 본문
이번 장에서는 css의 속성에 대해 학습한 내용을 적어보려 한다.
너비(width, height) - 박스 모델
- wideth와 height의 기본 값은 auto


- max-width, height / min-width, height 최소 최대 넓이 높이 값도 지정 가능
CSS 단위
- px : 필셀
- em을 사용하지 않고 px을 사용하여 개발할 경우 사용자가 브라우저 설정에서 폰트 사이즈를 변경해도 개발자가 정해돈 폰트 사이즈에서 변경되지 않는다.
- 예를 들어 css에서 font-size를 24px로 설정해 두고 브라우저에서 사용자가 font-size를 40px로 바꾸려고 해도 화면에 표시되는 크기는 24px에서 변하지 않는다.
- % : 상대적 백분율
- em : 요소의 글꼴 크기
- em은 폰트 사이즈만큼을 1em으로 사용하는 것(곱하기 개념)
- 폰트 사이즈가 16일 경우 10em을 사용 하면 160
- rem : 루트 요소(html)의 글꼴 크기
- rem은 html의 글꼴 요소에 종속되어 있기에 부가적인 font-size에는 영향을 받지 않는다.
rem ex
html {
font-size: 16px;
}
div {
font-size: 20px;
width: 10rem; /*160px*/
}
- vw : 뷰포트 가로 너비의 백분율
- vh : 뷰포트 세로 너비의 백분율
외부 여백(margin)

- 요소의 외부 여백을 지정하는 단축 속성
- 음수를 사용할 수 있다.
- margin-방향
- 마진은 방향에 맞춰 값을 다르게 부여할 수 있다.
- top, right, bottom, left 순서, 시계 방향으로 부여된다.(따로따로 작성할 경우)
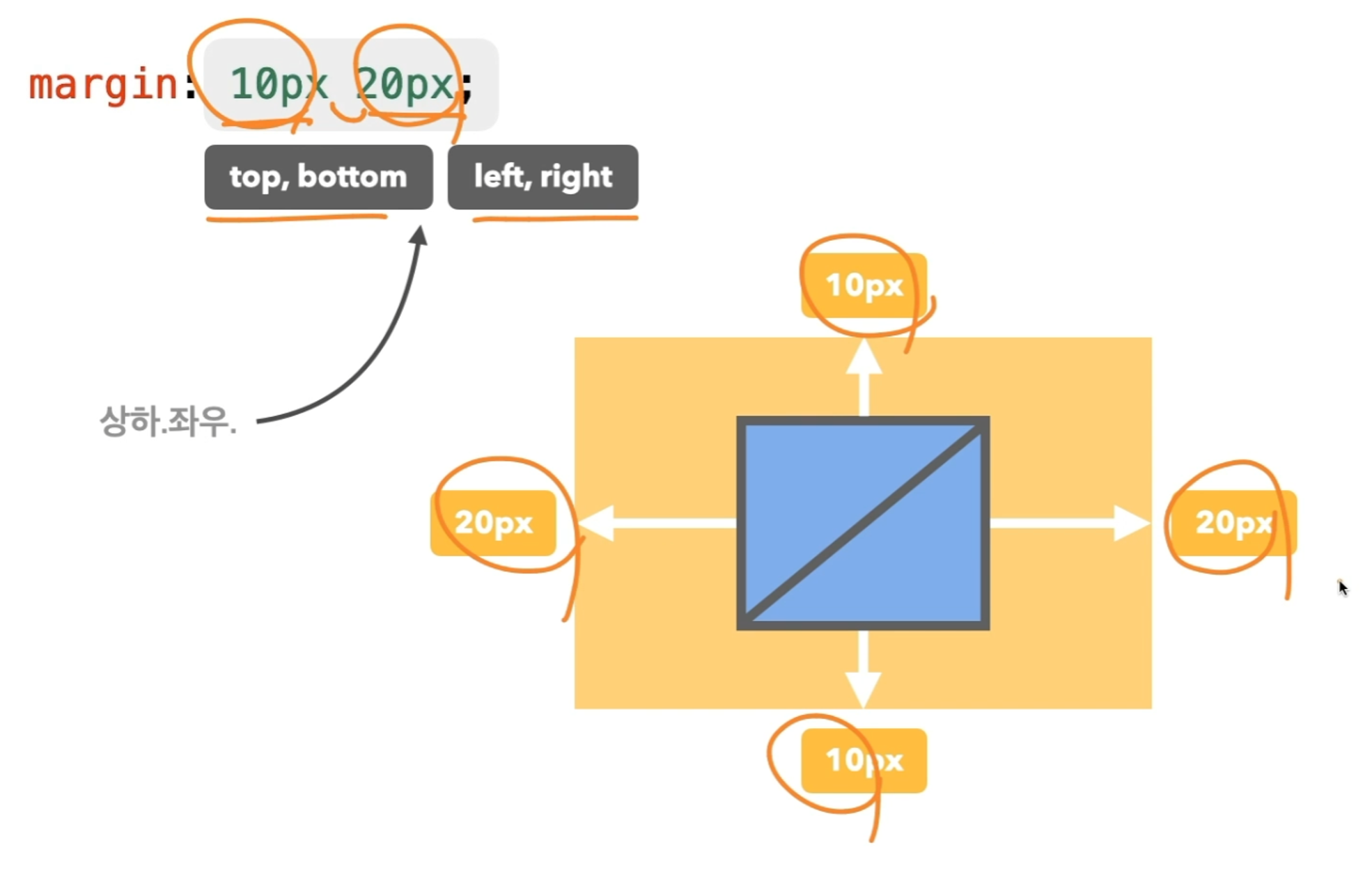
- margin: 10px 20px;
- top/bottom : 10px
- right/left: 20px
- margin: 10px 20px 30px;
- top : 10px
- right/left : 20px
- bottom : 30px
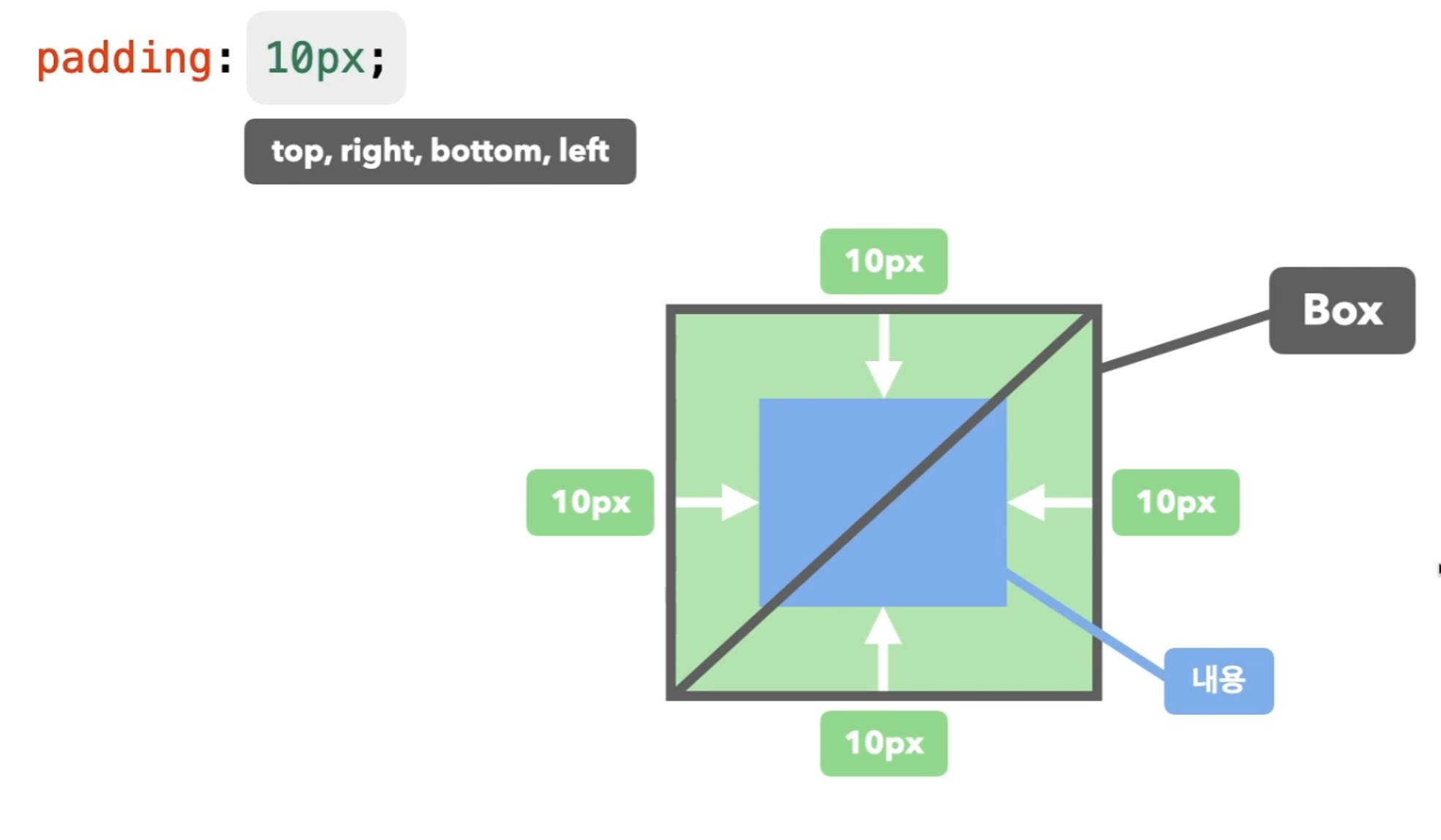
내부 여백(padding)

- 요소의 내부 여백을 지정하는 단축 속성
- 해당 값을 부여하면 내부에 여백이 생겨서 요소의 크기가 커진다.
- padding-방향 (마진과 동일)
테투리 선(border)과 색상 표현
- 요소의 테두리 선을 지정하는 단축 속성
- border는 다양한 속성을 부여할 수 있는데 코드 컨벤션에 맞게 진행하는 것이 좋음
- border-width / border-style / border-color - 이 순서로 입력하는 것을 추천
- 코드의 독특함을 추가하지 말라, 독특함이 아닌 난해함을 추가하는 것이 될 것이다.
- border-width
- medium, thin, thick를 사용할 수 있지만, 수치가 애매하기 때문에 단위를 통해 정확히 정의 하는 것이 좋다.
- border-style
- 보더의 선 스타일을 정의
- none : 선 없음
- solid : tlftjs
- dashed : 파선
- dotted : 점선
- border-color
- 보더의 컬러를 지정
- border-방향
- width, style, color 모두 방향 설정이 가능하다.
모서리 둥글게(border-radius)
- 요소의 모서리를 둥글게 깎음
- 특정 부분만 둥글게 깎을 수 있음
- border-radius: 0 10px 0 0; - 사각형의 우측 상단만 10px의 둥글기가 부여된다.
'프론트엔드 학습' 카테고리의 다른 글
| UIUX 디자이너, 프론트엔드 학습_CSS 배치 (0) | 2024.03.30 |
|---|---|
| UIUX 디자이너, 프론트엔드 학습_CSS 04 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 02 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 01 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_HTML (0) | 2024.03.23 |




