UIUX 디자이너, 프론트엔드 학습 일지
UIUX 디자이너, 프론트엔드 학습_CSS 배치 본문
이번 장에서는 css의 배치 특성에 대해 학습한 내용을 적어보려 한다.
position
- 요소의 위치 지정 기준
- 요소를 배치할 때 어떤 기준을 먼저 잡고 위치 값을 설정해야 함
- 음수 사용이 가능하다.
- static : 기준 없음
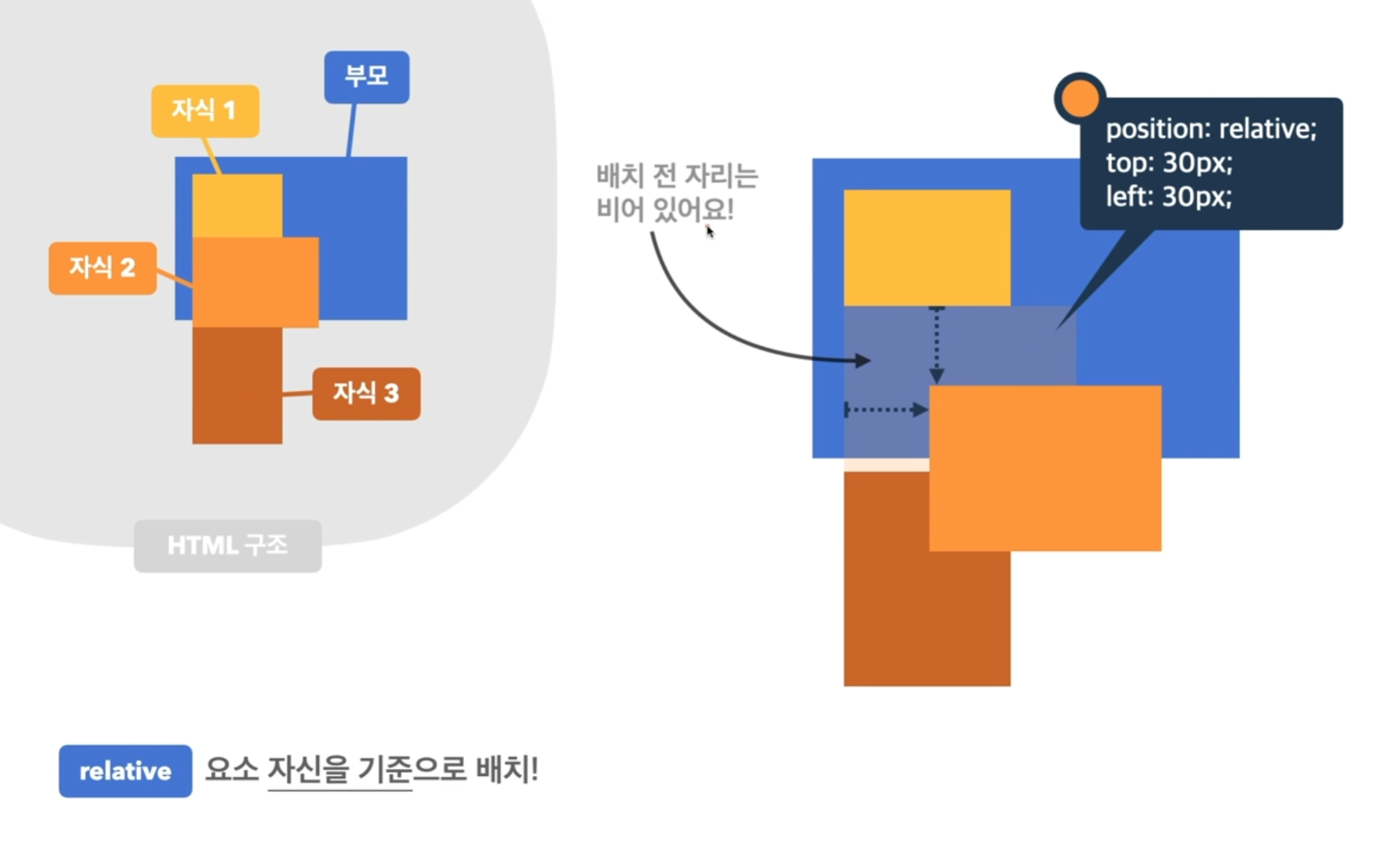
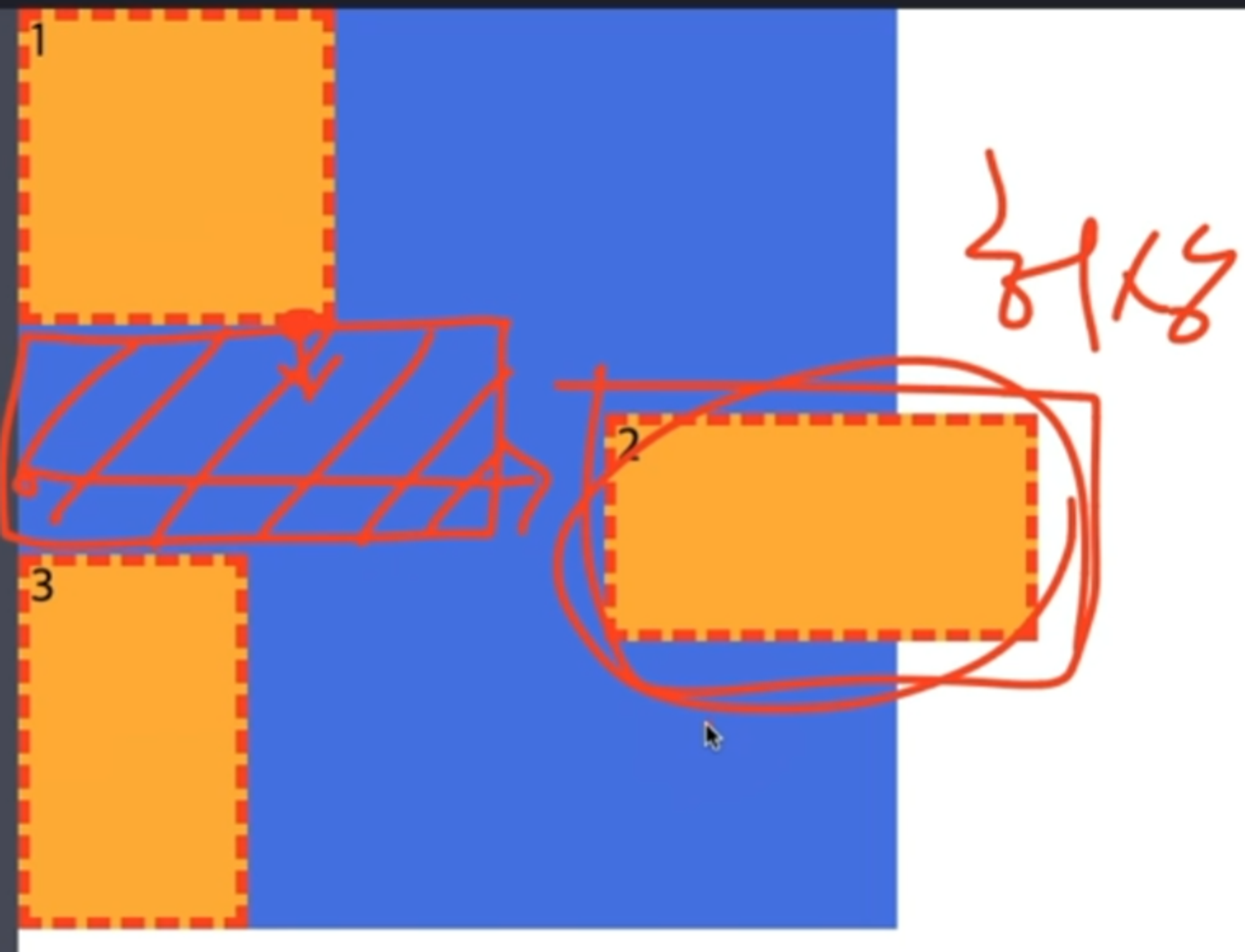
- relative : 요소 자신을 기준으로 한다.
- 이것을 활용한 배치는 거의 사용되지 않는다.


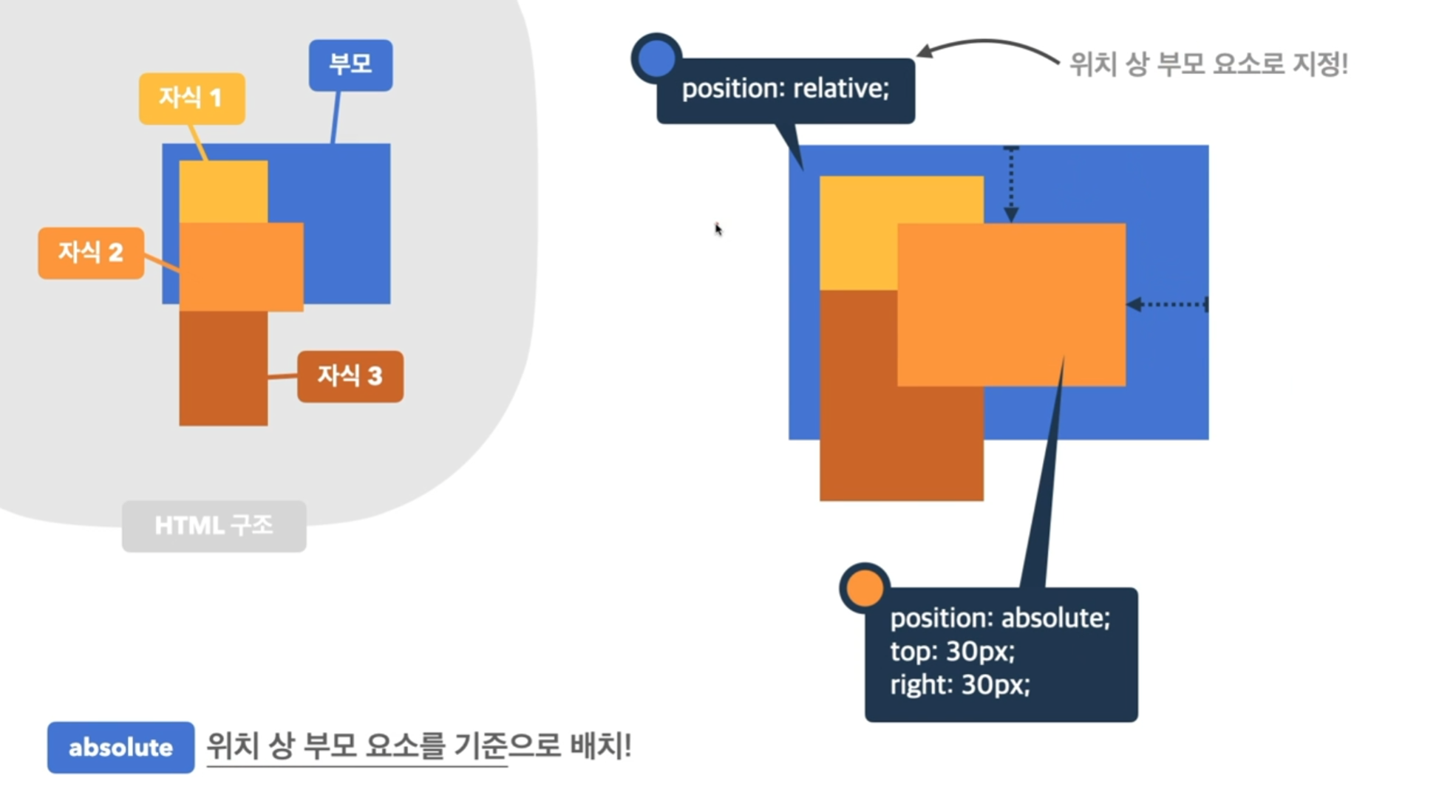
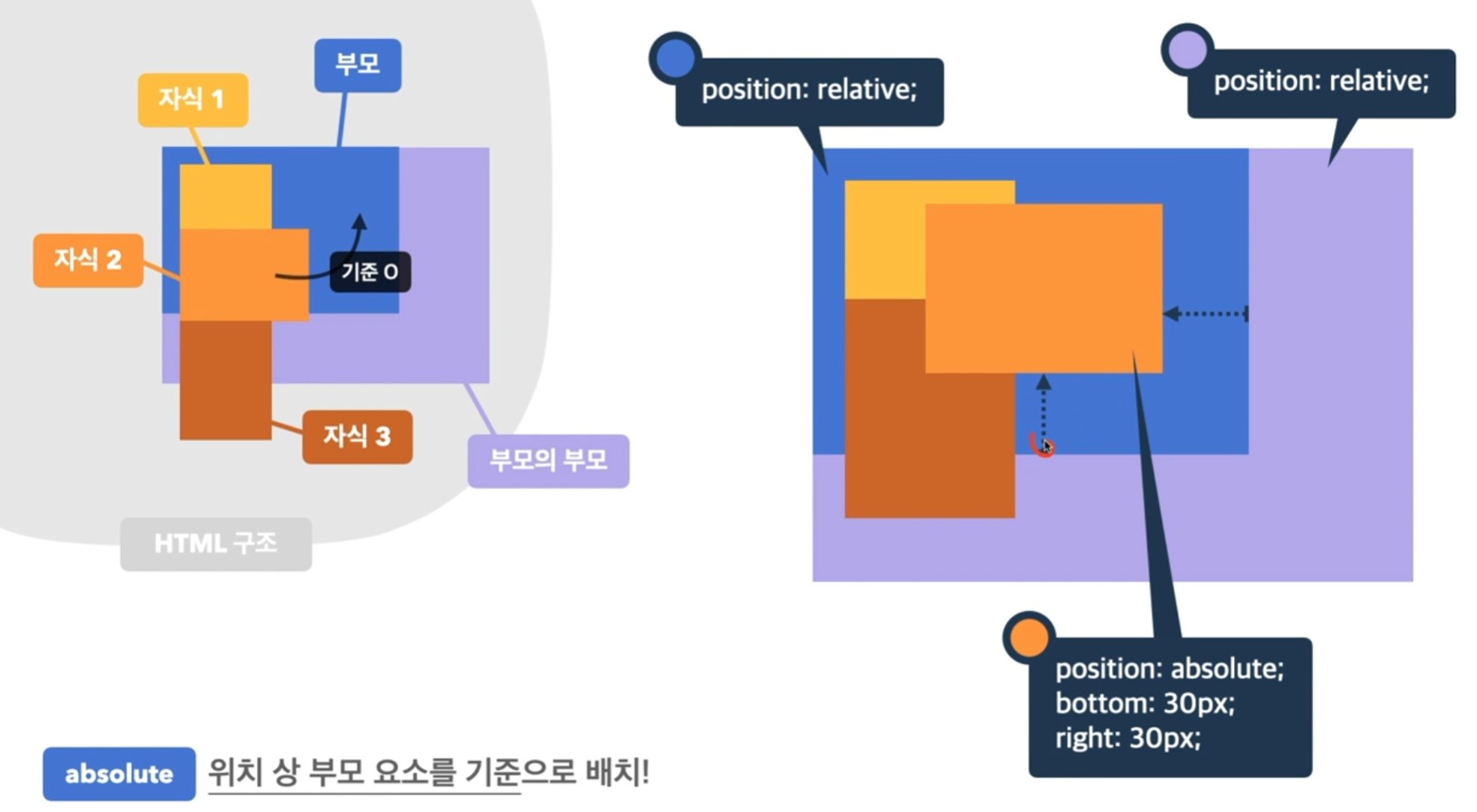
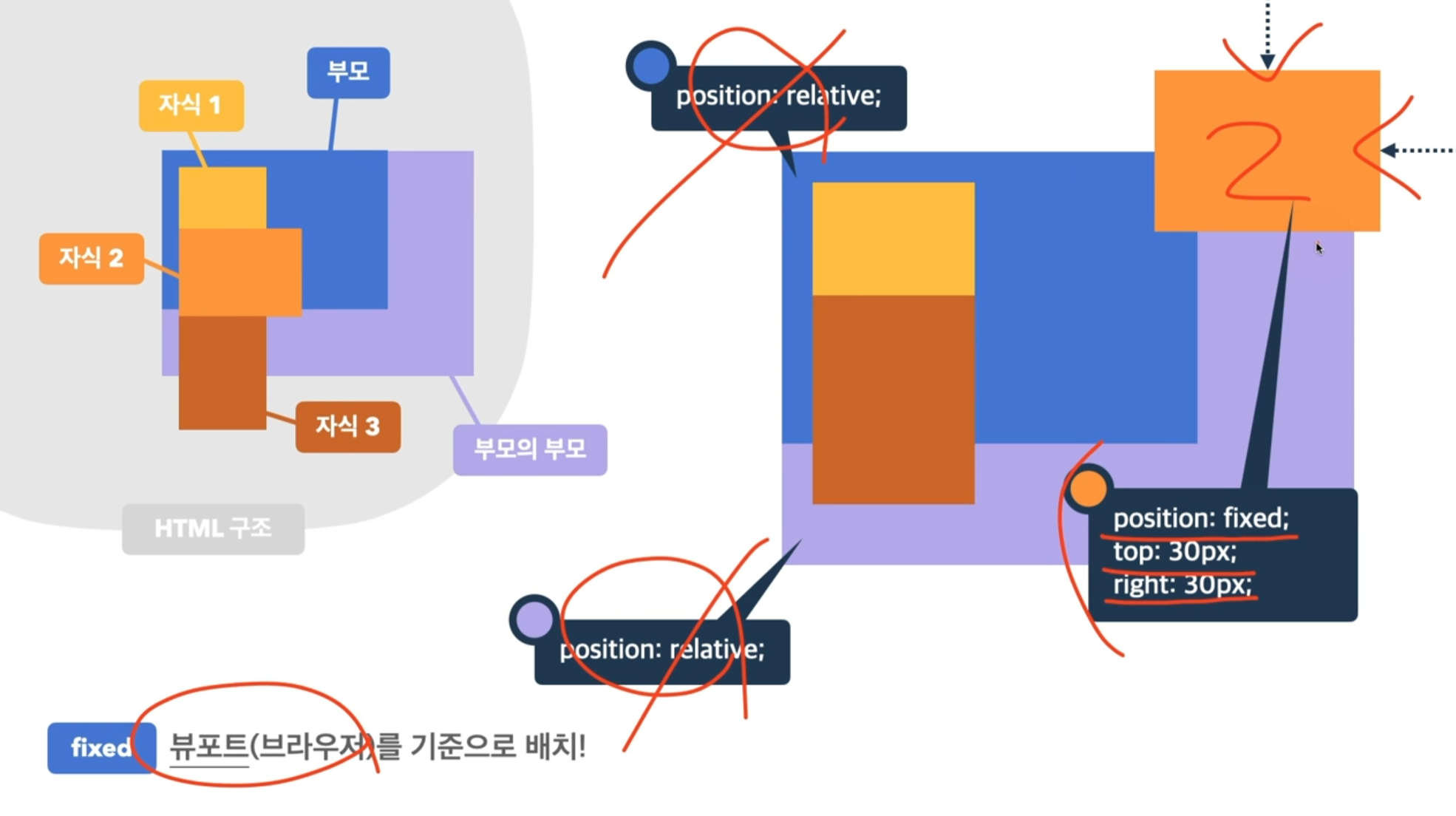
- absolute : 위치 상 부모 요소를 기준으로 한다.


- fixed : 뷰포트(브라우저)를 기준으로 한다.

- sticky : 스크롤 영역을 기준으로 한다.
요소 쌓임 순서(stack order)
- 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
- 요소에 position 속성의 값이 있는 경우 위에 쌓임(기본값 static 제외)
- 위 조건이 같은 경우, z-index 속성의 숫자 값이 높을수록 위에 쌓임
- 두가지 요소 모두 같은 경우, html의 다음(다음에 적혀있는) 구조일 수록 위에 쌓인다.
z-index
- 요소의 쌓임 정도를 지정
- auto : 보모 요소와 동일한 쌓임 정도
- 숫자 : 숫자가 높을 수록 위에 쌓임
- static 속성이 있으면 z-index 수가 높아도 무용지물
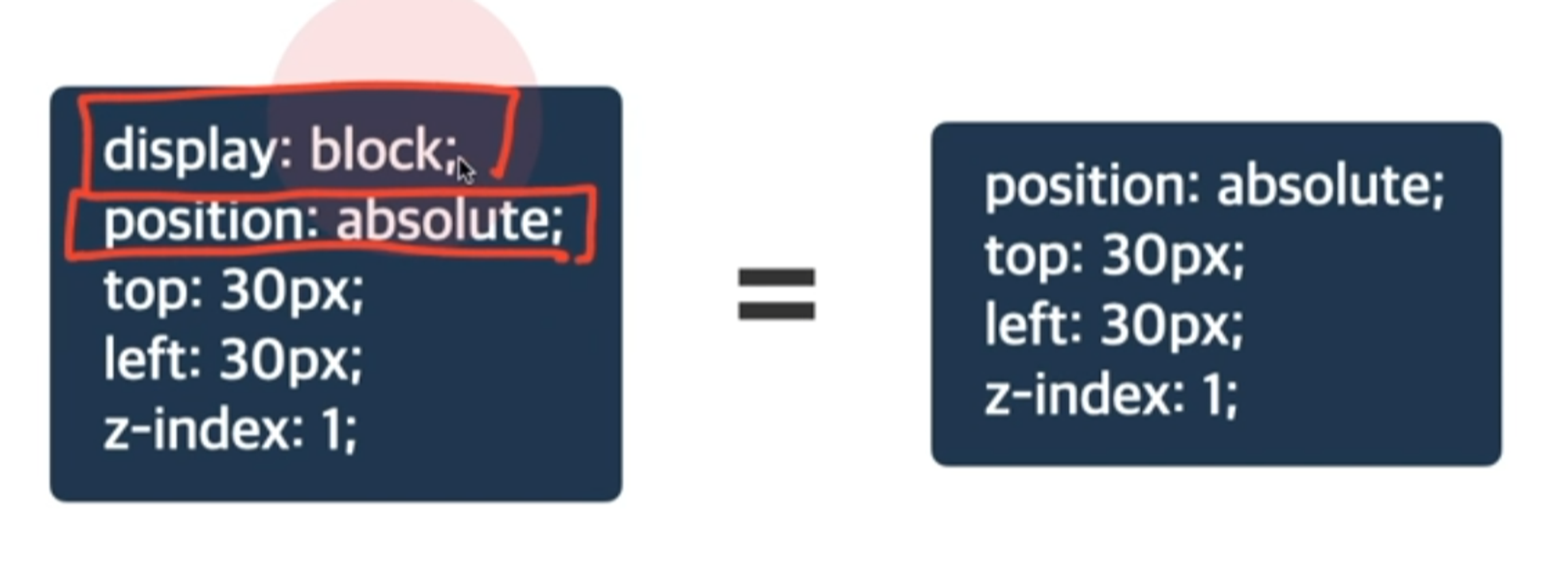
+ position 속성의 값으로 absoulte, fixed가 지정된 요소는, dispaly 속성이 block으로 변경된다.

'프론트엔드 학습' 카테고리의 다른 글
| UIUX 디자이너, 프론트엔드 학습_CSS 트렌지션 (0) | 2024.03.30 |
|---|---|
| UIUX 디자이너, 프론트엔드 학습_CSS 플렉스 정렬 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 04 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 03 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 02 (0) | 2024.03.30 |




