UIUX 디자이너, 프론트엔드 학습 일지
UIUX 디자이너, 프론트엔드 학습_JS 본문
이번 장에서는 JS에 대한 간단한 학습 내용을 적어보려 한다.
데이터 종류
- String(문자 데이터)
- 따옴표를 사용해야 한다.
- ex) 'taeSeok' / "taeSeok" / `taeSeok`
- Number(숫자 데이터)
- 정수 및 부동 소수점 숫자를 나타낸다.
- 숫자 데이터는 따옴표를 사용하지 않는다.
- Boolean(불린 데이터)
- ture, false 두 가지 값밖에 없는 논리 데이터
- Undefined
- 값이 할당되지 않은 상태를 의미한다.
- Null
- 어떠한 값이 의도적으로 비어있음을 의미한다.
- Object(객체 데이터)
- 여러 데이터를 key:value 형태로 저장한다. { }
- Array(배열 데이터)
- 여러 데이터를 순차적으로 저장한다. [ ]
변수
- 데이터를 저장하고 참조(사용)하는 데이터의 이름
- 변수를 통해 이름을 명시하고 그 안에 어떤 데이터를 넣는 행위를 변수 선언이라고 한다.
- var, let, const
- let은 재사용이 가능한 변수이다.
- const는 재할당이 불가능한 변수이다.
- 대도록 const를 사용하며, 만약 재할당이 가능하게 만들어야 하면 const를 let으로 변경하여 사용하는 것을 권장
함수
- 특정 동작(기능)을 수행하는 일부 코드의 집합
- function
- ex )
- // 함수 선언
function helloWorld () {
//실행 코드
console.log(1234);
}
//함수 호출
helloWorld(); //1234

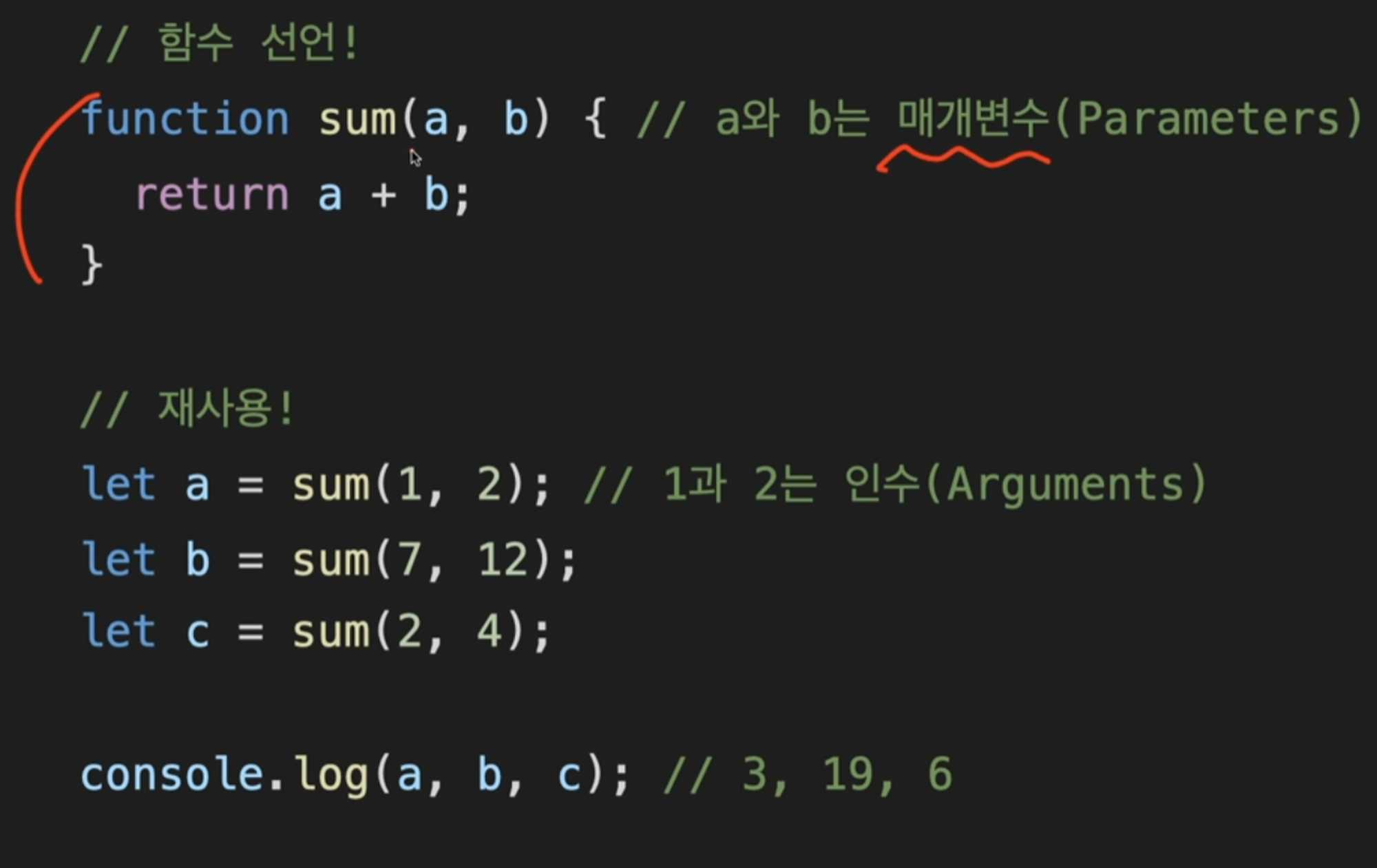
- return을 사용해서 자바스크립트 데이터인 123이라는 것을 함수 내에서 반환시킬 수 있고 내보내진 데이터를 새로운 변수에 할당해서 추가로 사용 가능

- let a = sum(1, 2); 데이터를 function이 받아서 1+2를 수행한 후 내보낸다. 그럼 a에 데이터가 들어가는 방식
- 함수 내에서 데이터를 받아주는 변수 역할을 하기 때문에 a와 b는 매개변수라고 한다.

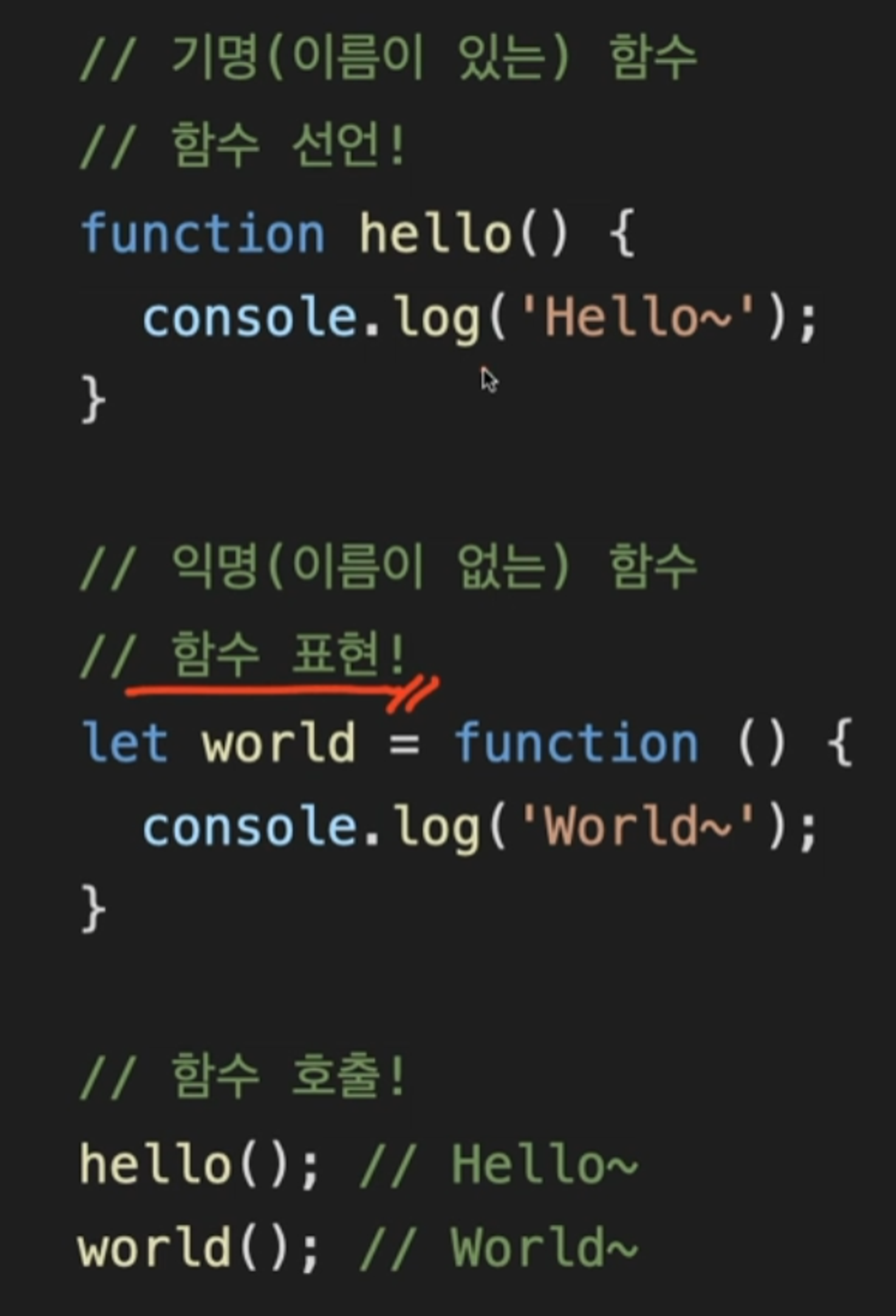
- fuction 키워드에 이름을 직접 명시하는 것(hello)은 함수의 선언
- 이름 명시 없이 변수에 할당해서 사용하는 것(let world = function)은 함수의 표현


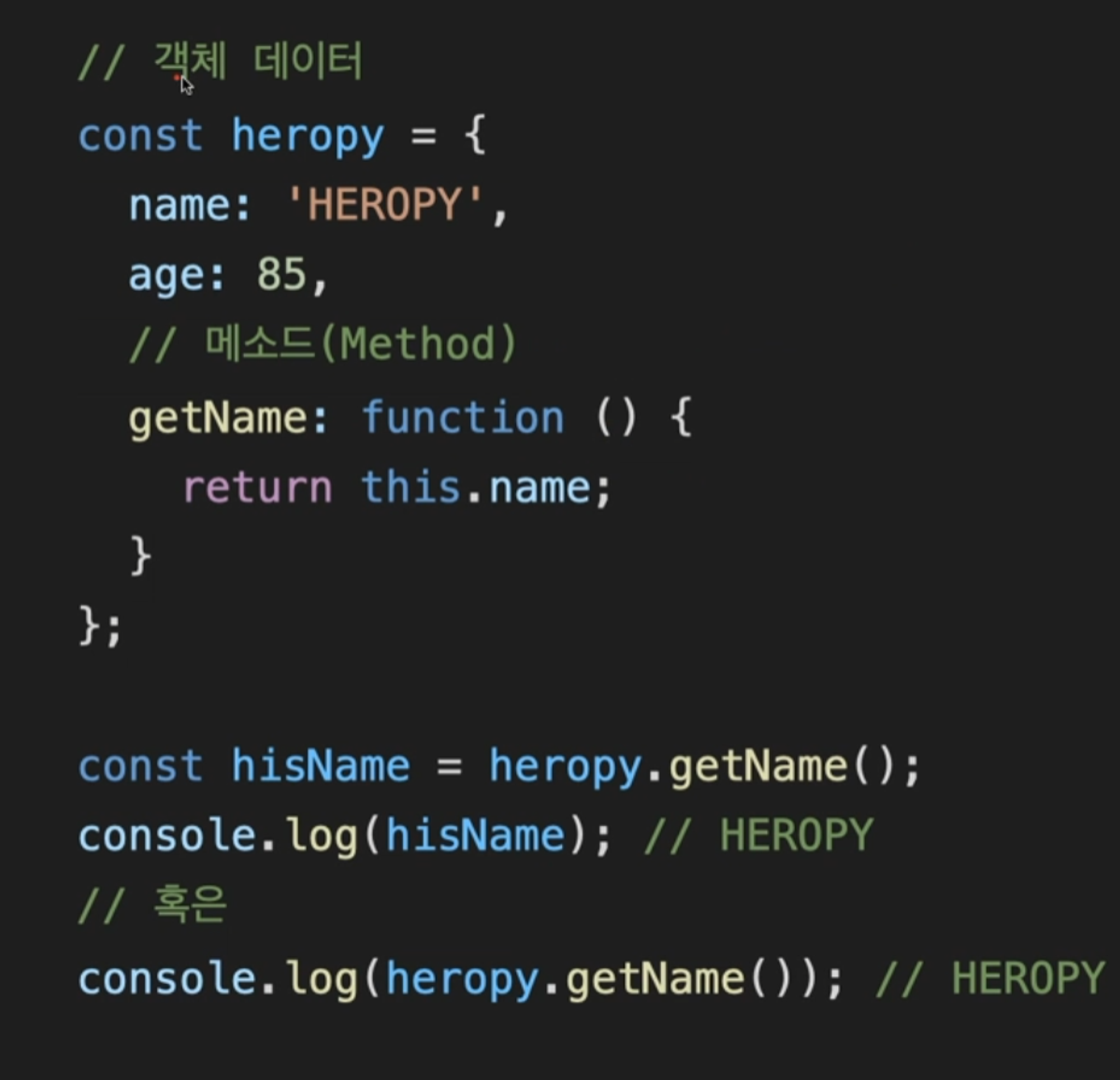
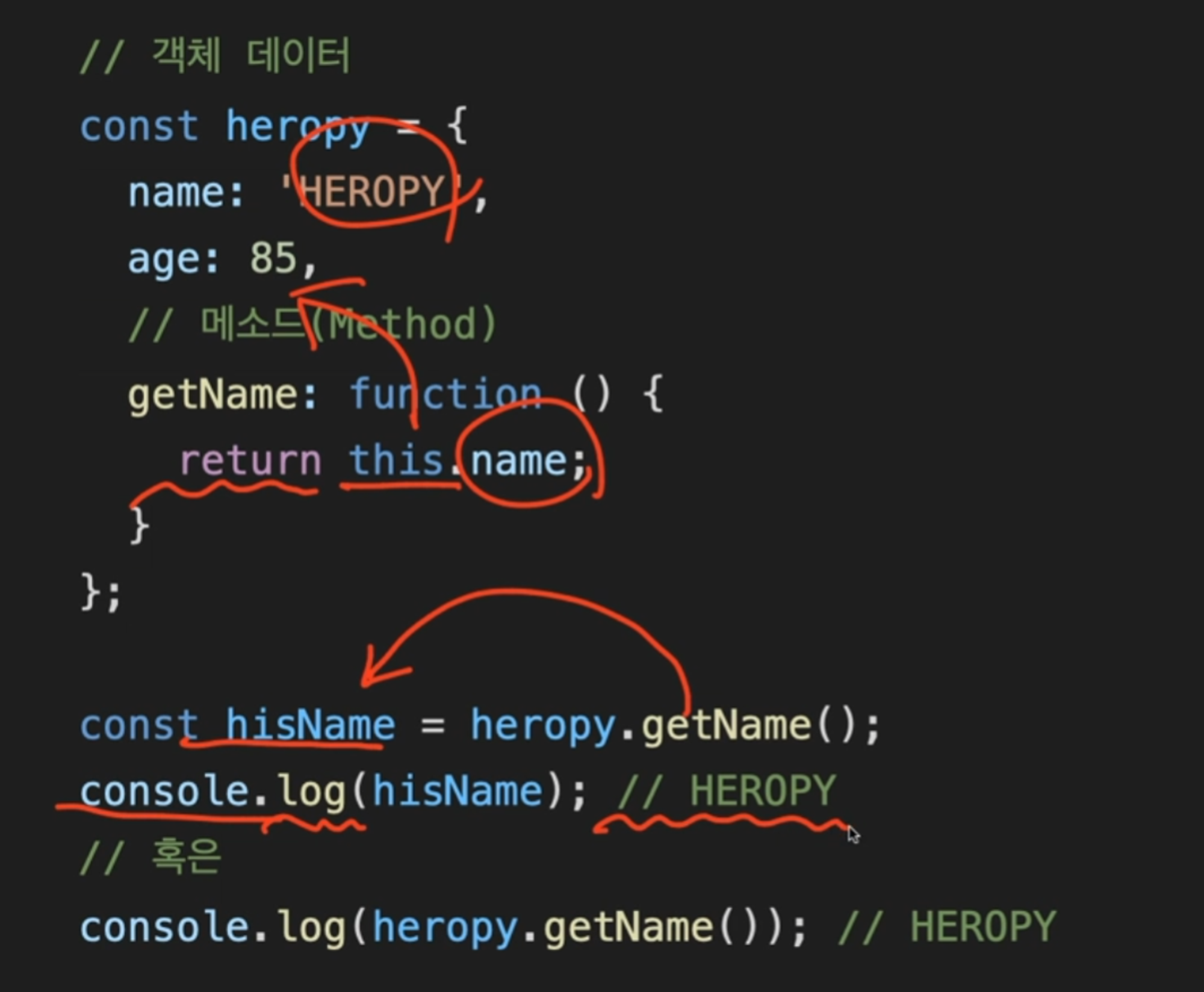
- 객체 데이터 내부 속성 부분에 함수라는 데이터를 부여하는 것을 메소드라고 한다.
조건문
- 조건의 결과(truthy, falsy)에 따라 다른 코드를 실행하는 구문
- if, else

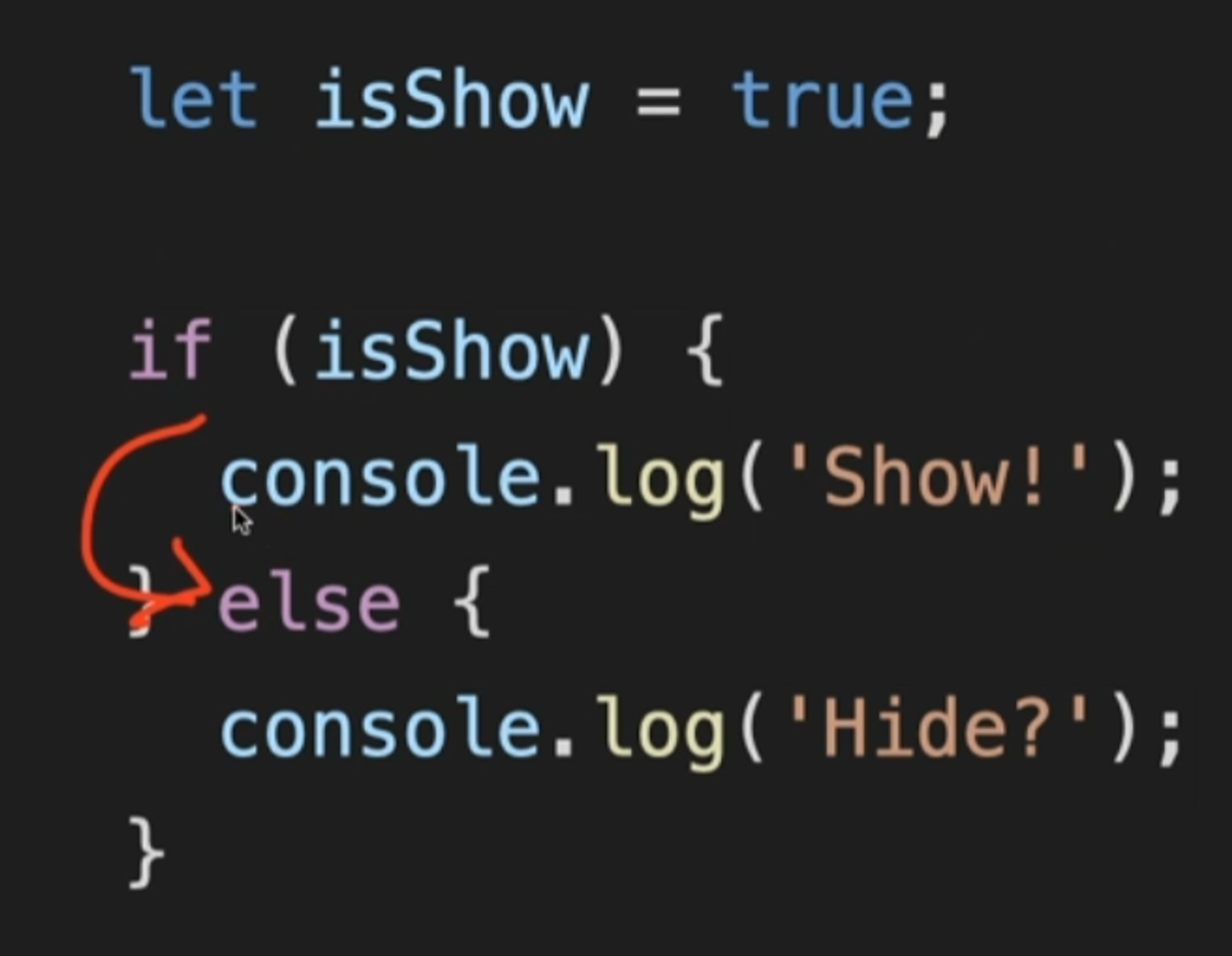
- 현재 let 변수를 사용해 isShow를 true로 설정, 그래서 콘솔로 부여하면 Show! 가 출력되고 Hide? 는 나오지 않는다.
- 하지만, isShow가 false가 된다면 elsd의 Hide?는 도출된다.
'프론트엔드 학습' 카테고리의 다른 글
| UIUX 디자이너, 프론트엔드 학습_CSS 트렌지션 (0) | 2024.03.30 |
|---|---|
| UIUX 디자이너, 프론트엔드 학습_CSS 플렉스 정렬 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 배치 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 04 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 03 (0) | 2024.03.30 |




