UIUX 디자이너, 프론트엔드 학습 일지
UIUX 디자이너, 프론트엔드 학습_CSS 플렉스 정렬 본문
이번 장에서는 css의 flex에 대해 학습한 내용을 적어보려 한다.
flex container


- display
- flex 값을 사용하기 위해서는 flex container가 선행되어야 하고 이 flex container를 만드는 값이 disaplay: flex;
- flex container의 화면 출력 특성
- flex : 블록 요소와 같이 flex container 정의
- inline-flex : 인라인 요소와 같이 flex container 정의
- flex-direction
- 주 축을 설정
- row : 행 축(좌-우)
- row-reverse : 행 축(우-좌)
- column : 열 축(위-아래)
- column-reverse : 열 출(아래-위)
- 블록 요소를 만들면 위부터 아래까지 쌓여서 이 컬럼을 직접 입려 하는 경우는 적음

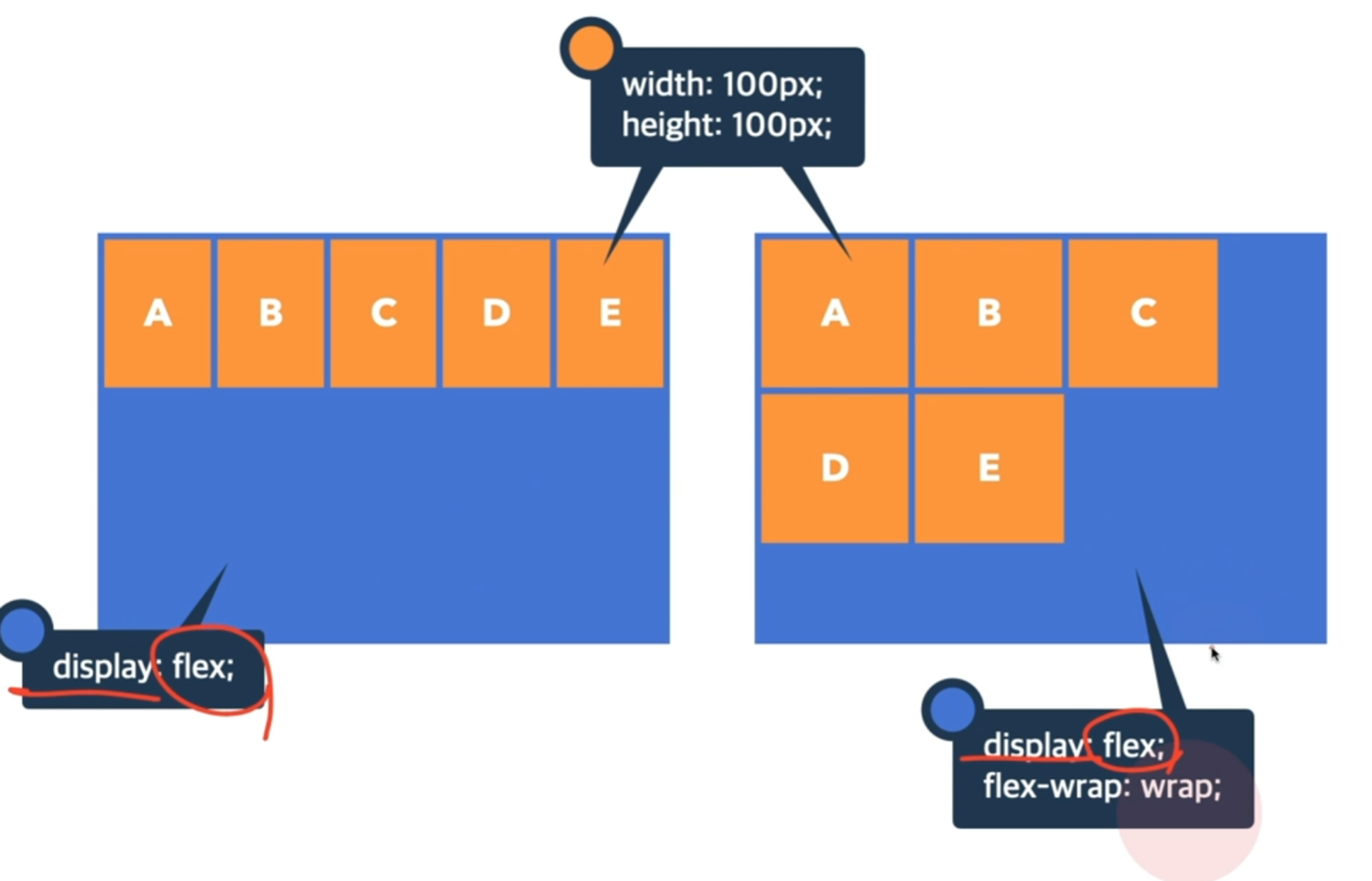
- flex-wrap
- flex items 묶음(줄 바꿈) 여부
- nowrap : 묶음 없음
- wrap : 여러 줄로 묶음

- justify-content
- 주 측의 정렬 방법
- 수평 정렬의 방법을 결정
- flex-start : flex items를 시작점으로 정렬(왼쪽 정렬)
- flex-end : flex items를 끝점으로 정렬(오른쪽 정렬)
- centet : flex items를 가운데 정렬
- align-content
- 교차 축의 여러 줄 정렬 방법
- 수직 정렬의 방법
- stretch : flex items를 교차 축으로 늘림
- flex-start :flex items를 시작점으로 정렬
- flex-end : flex items를 끝점으로 정렬
- center : flex items를 가운데 정렬


- align-items
- 교차 축의 한 줄 정렬 방법
- 수직 정렬의 방법
- stretch : flex items를 교차 축으로 늘림
- flex-start :flex items를 시작점으로 정렬
- flex-end : flex items를 끝점으로 정렬
- center : flex items를 가운데 정렬


flex items
- order
- flex items의 순서
- 0 : 순서 없음
- 숫자 : 숫자가 작을수록 먼저
- html의 구조를 바꾸지 않아도 순서를 변경할 수 있음
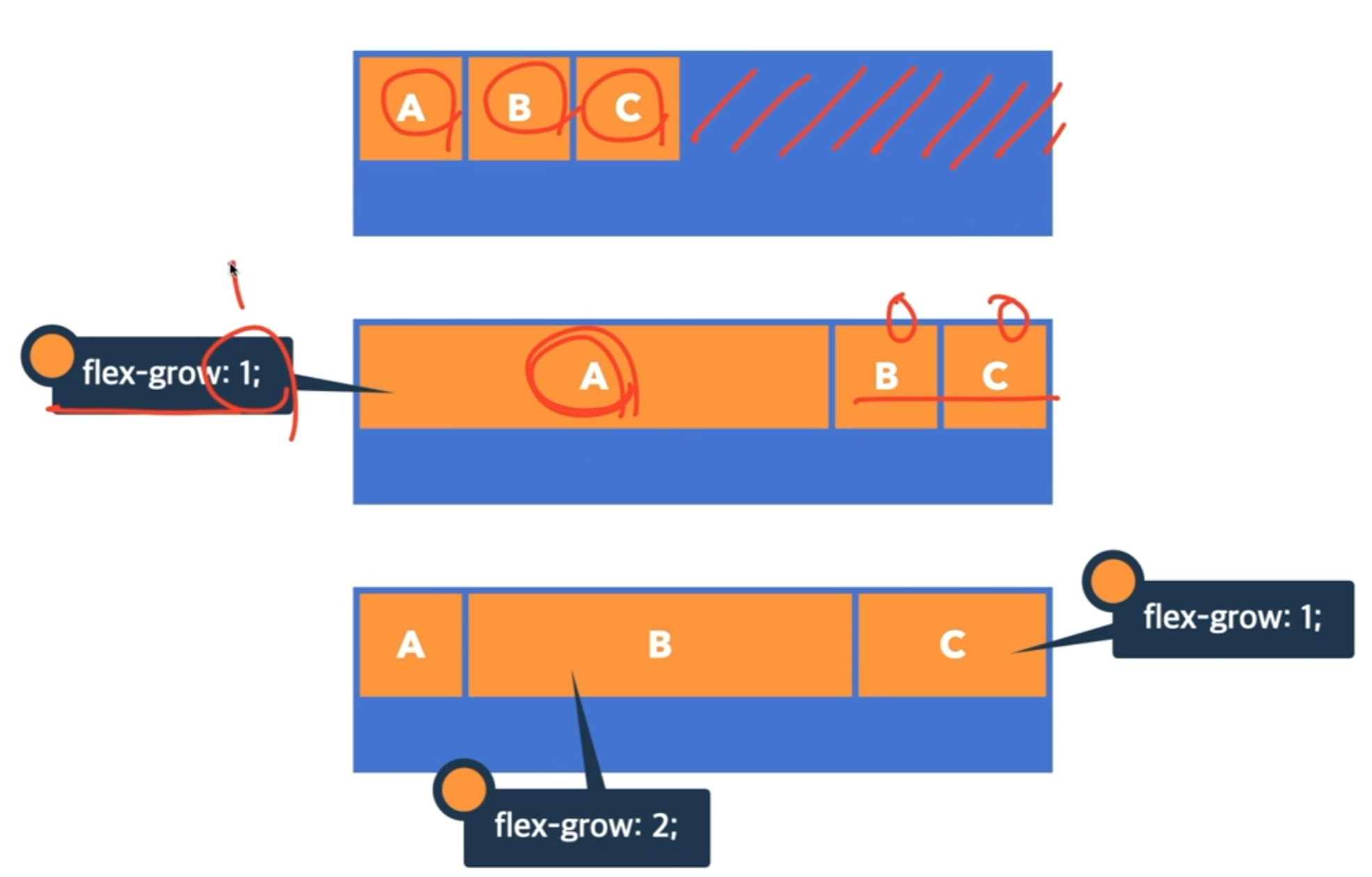
- flex-grow
- flex item의 증가 너비 비율
- 0 : 증가 비율 없음
- 숫자 : 증가 비율

- flex-shrink
- flex items의 감소 너비 비율
- 1 : flex container 너비에 따라 감소 비율 적용(디폴트 값)
- 숫자 : 감소 비율

- flex-basis
- flex item의 공간 배분 전 기본 너비
- auto : 요소의 content 너비
'프론트엔드 학습' 카테고리의 다른 글
| UIUX 디자이너, 프론트엔드 학습_JS (0) | 2024.04.20 |
|---|---|
| UIUX 디자이너, 프론트엔드 학습_CSS 트렌지션 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 배치 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 04 (0) | 2024.03.30 |
| UIUX 디자이너, 프론트엔드 학습_CSS 03 (0) | 2024.03.30 |




